
Информация для модуля "Компрессор" версии 2.1.* (и выше)
Модуль в стандартной версии создает сжатый формат изображений webp для передачи в браузер пользователя. Данные сжатые изображения webp создаются в папке кеша opencart, а также при необходимости в папке исходных изображений, если в браузер предусмотрена отправка jpeg/png изображений из папки исходников изображений. Для поддержки старых браузеров на сервере остаются дублирующие jpeg/png изображения, они отдаются в старые браузеры без поддержки webp.
Поэтому webp применяется исключительно с целью ускорения передачи изображений (т.е. для ускорения сайта), а не для экономии места на диске, места в случае использования webp потребуется, наоборот, больше, если сравнивать с хранением изображений в jpeg/png.
В более ранних версиях модуля есть технология mozjpeg для сжатия jpeg, вот она может помочь уменьшить занимаемое место на диске, т.к. суммарно изображения jpeg в кеше изображений opencart будут занимать меньше места, чем до сжатия за счет mozjpeg. Но технология mozjpeg очень требовательна к ресурсам (слишком много потребляет) и довольно долго происходит сжатие по сравнению с webp. На слабых серверах (тарифах) не рекомендуется.
ВАЖНО IMPORTANT
Если на вашем хостинге установлен PHP ioncube loader до 12.0.3 (включительно) версии, то устанавливать нужно только 5.0.0 (или выше) версию модуля Компрессор. Начиная с версии PHP ioncube loader 12.0.4 разработчик ионкуба пофиксил проблему (исправил баг) , поэтому версия модуля 3.2.0 нормально работает с PHP ioncube loader 12.0.4 (и выше)


Установка для opencart 1.5, для opencart 2.* (2.0.*, 2.1.*, 2.2.*, 2.3.*) и для opencart 3.0
Внимание перед установкой!
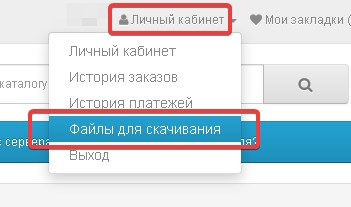
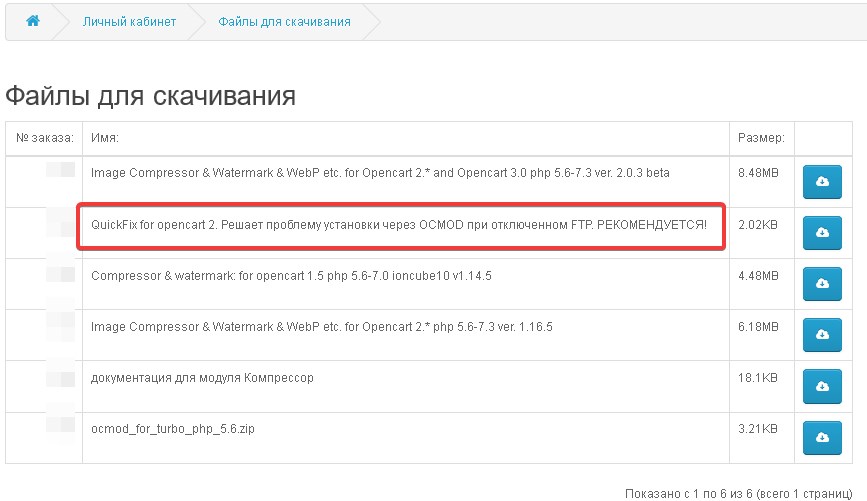
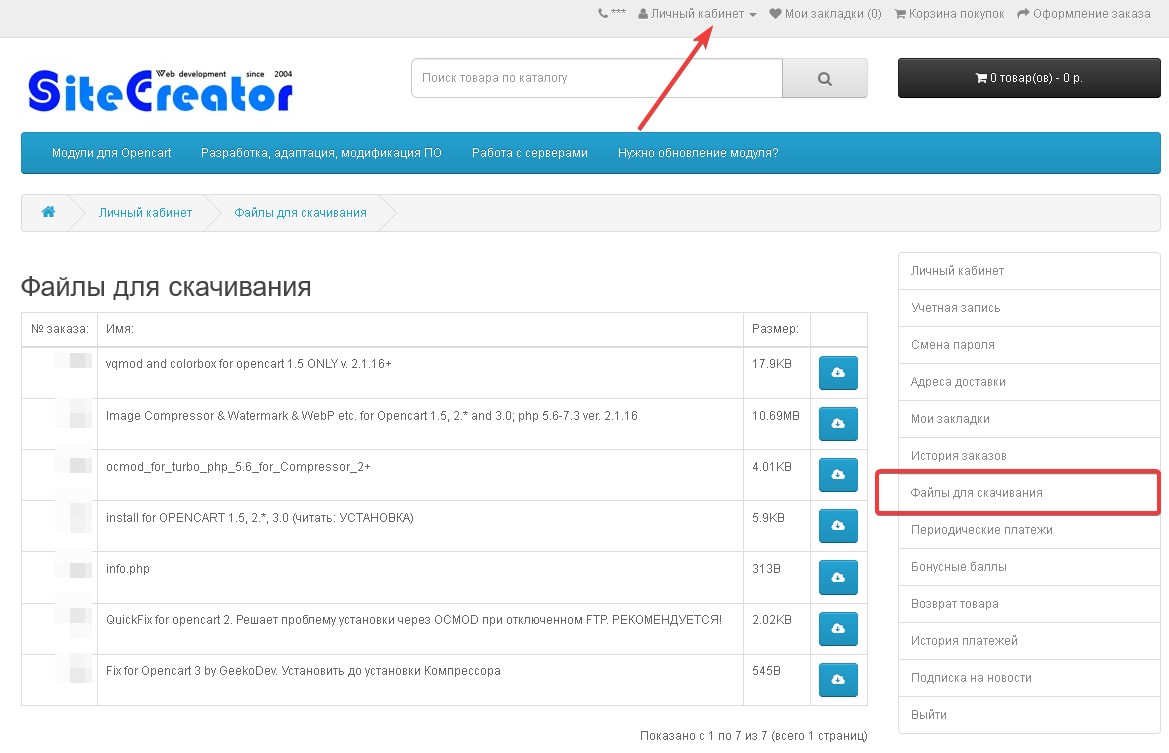
Где взять файлы для установки? Скачать в своем личном кабинете на сайте https://sitecreator.ru

ВАЖНО IMPORTANT
Для работы модуля нужен лицензионный ключ (файл), лицензия привязывается к доменному имени вашего сайта. Запрашивайте лиц. ключ у автора, написав на почту: opencart@sitecreator.ru с указанием деталей покупки (где куплено, дата, номер заказа, название домена).
Версия модуля 5.0.0 (и более новые) используют новый механизм лицензирования. Ключ от старой версии не подойдет. Новая схема лицензирования позволяет автоматически распространять лицензии на поддомены, а также позволяет использовать мульти-домены.
Версия модуля 5.0.0 (и более новые) используют новый механизм лицензирования. Ключ от старой версии не подойдет. Новая схема лицензирования позволяет автоматически распространять лицензии на поддомены, а также позволяет использовать мульти-домены.
Лицензионный ключ (файл) содержит название вашего сайта:
site.com.ocmod.zipДостаточно просто загрузить его через ocmod-загрузчик движка если у вас опенкарт 2.* или 3.0 (Для 3-ки смотрите ниже общее указание перед установкой любых файлов). В случае опенкарт 1.5 распакуйте данный архив и файл ключа вида
watermark_by_sitecreator.licзагрузите в корень сайта (это там, где лежат файлы
index.php, robots.txt)Начиная с 5.0.0 версии модуля ключ называется так:
site.com.compressor_5_0_0.lic.ocmod.zipЕсли распаковать, то файл лицензии называется так:
sitecreator.compressor_5_0_0.licДанный файл находится в корне файлов сайта.
ВАЖНО IMPORTANT
Требования к php:
- версия php 5.6-7.4,
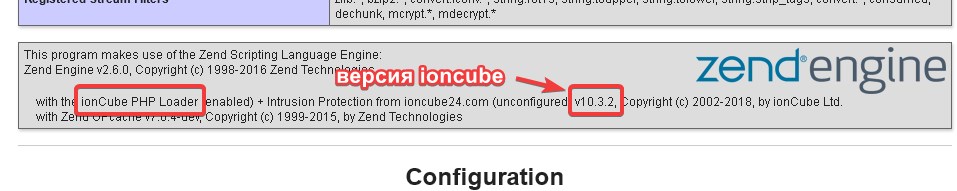
- наличие ioncube loader не ниже 10-й версии (обычно есть на любом хостинге),
- расширение zip php (это требование самого opencart, без него не работает ocmod-установщик opencart),
- memory_limit не менее 128M (64М как минимум, на котором еще возможна работа, хоть и не быстрая)
- upload_max_filesize и post_max_size не менее 12M (для установки модуля через ocmod-установщик)
Желательно (но необязательно если нет возможности):
- расширение imagick php для получения более качественных изображений, для более быстрой работы (по сравнению с GD) и создания webp (как один из вариантов), обязателен в случае использования плагина для обрезки фона исходных изображений (этот плагин не входит в базовую поставку, а приобретается отдельно)
- незаблокированная функция php proc_open (нужна если предполагаете использовать mozjpeg, optipng, что уже неактуально при использовании webp, для которого наличие этой функции необязательно. При выключенной proc_open функции webp можно создавать при помощи cron или "на лету" с помощью библиотек GD или imagick если в них включена поддержка webp.)
ВАЖНО IMPORTANT
Важно чтобы файл
Набор этих констант различен для config.php админки и публичной части сайта, не забывайте, что в движке есть два файла config.php. Дело не в их количестве, а в значениях, которые прописаны. В примере приведены константы из config.php админки.
Эти константы должны быть определены однозначно строковыми константами, содержащими адрес вашего сайта. Пример строковой константы:
Во время установки opencart сам движок прописывает эти константы. И эти константы не должны получать определение с помощью переменных (серверных), выражений и т.п. Отступление от стандарта opencart на эти константы может привести к невозможности работы скрипта по расписанию и к другим неожиданностям и странностям в работе самых разных модулей и всего сайта в целом. Не стоит использовать всевозможные универсальные (без прописывания конкретного адреса сайта) файлы
config.php соответствовал стандарту opencart в плане важнейших констант:
PHP:
HTTP_SERVER;
HTTP_CATALOG;
HTTPS_SERVER;
HTTPS_CATALOG;Эти константы должны быть определены однозначно строковыми константами, содержащими адрес вашего сайта. Пример строковой константы:
'http://oc23.local/'.Во время установки opencart сам движок прописывает эти константы. И эти константы не должны получать определение с помощью переменных (серверных), выражений и т.п. Отступление от стандарта opencart на эти константы может привести к невозможности работы скрипта по расписанию и к другим неожиданностям и странностям в работе самых разных модулей и всего сайта в целом. Не стоит использовать всевозможные универсальные (без прописывания конкретного адреса сайта) файлы
config.php. Сам opencart всегда создает правильный config.php во время установки. Данное примечание предназначено для народных умельцев, пытающихся "улучшить" файл config.php.Пример фрагмента правильного (стандартного)
config.php:
PHP:
<?php
// HTTP
define('HTTP_SERVER', 'http://oc23.local/admin/');
define('HTTP_CATALOG', 'http://oc23.local/');
// HTTPS
define('HTTPS_SERVER', 'http://oc23.local/admin/');
define('HTTPS_CATALOG', 'http://oc23.local/');Также нужно понимать, что для работы с графикой необходимо достаточное количество памяти, которое выделяется php (параметр memory_limit). Обычно на общем хостинге он равен 128М или 256М (на усиленном тарифе), меньше 64М не бывает даже на самом дешевом хостинг-тарифе. Чем больше объем работы с графикой, то тем выше должен быть лимит memory_limit . Например, если вы загружаете картинки весом в 10 мегабайт, то вам 128М уже не хватит, а потому скрипт php будет останавливаться с фатальной ошибкой, для таких тяжелых картинок даже 256М будет мало, тут желательный минимум - это 512М и наличие более-менее мощного VDS. Нужно здраво оценивать мощность вашего сервера (хостинга) и понимать, что обработка тяжелых исходников, например, размером 6000 х 4000 (весом примерно 10 Мегабайт и выше) невозможна на слабой хост-площадке. Лучше вообще не загружать такие огромные исходники на сервер, все же предварительная работа по подготовке исходных изображений должна производиться на полноценном мощном компьютере, а на сервер должны заливаться исходники разумных размеров, например 1000 х 1000 (для товаров) и 2000 х 500 (для отдельных баннеров). Если же вы непременно желаете заливать тяжелые исходники, то сервер должен соответствовать нагрузке, которую будет создавать обработка таких исходников.
Дистрибутив для opencart 2.* и opencart 3.0 одинаковый и не зависит от версии движка.
Название файла дистрибутива примерно такое (указаны в нем поддерживаемые версии php, минимальная версия ioncube loader, версия самого модуля ):
watermark_by_sitecreator_for_PHP_5.6_7.3_ioncube10_ver_2.0.3.ocmod.zip
ВАЖНО IMPORTANT
Настоятельно рекомендуется установка через стандартный установщик OCMOD движка Opencart версий 2 и 3.
Важно чтобы лимит на размер ("вес") загружаемого файла был соответствующий, иначе вы не сможете сделать загрузку через ocmod-установщик. Важно чтобы расширение ZIP PHP у вас было включено - это требование для работы opencart, оно входит в список минимальных требований для установки opencart, но некоторые заказчики умудряются не включить это расширение.
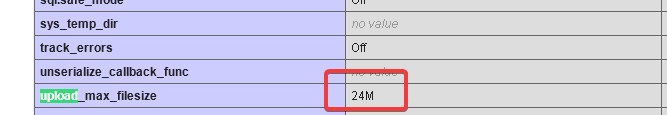
Рекомендуется установить лимит на загрузку файла не меньше 16M (по умолчанию он всего 2M). Название этих параметров (их два): upload_max_filesize и post_max_size .
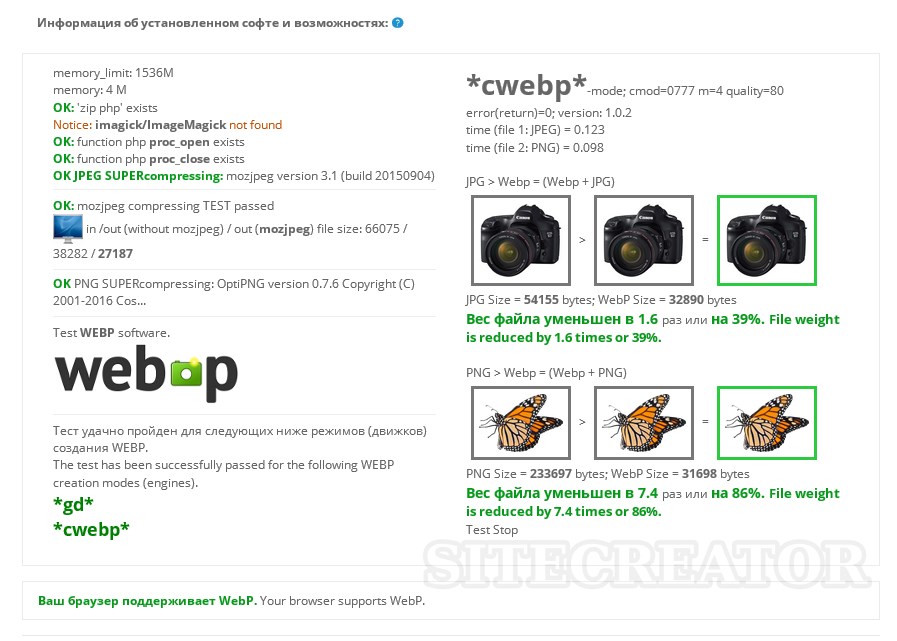
Вы можете проверить данный лимит и наличие ZIP PHP, а также наличие ioncube loader через запуск файла info.php (имеется в комплекте файлов в личном кабинете в виде архива info.ocmod.zip - он же для загрузки через ocmod-установщик ).
Если info.php вы загрузили в корень сайта, то и запускайте его соответственно:
Код:
http://ваш_сайт.com/info.php Скриншот * Screenshot



ВАЖНО IMPORTANT
Модуль Компрессор может работать совместно с измененной сторонним софтом системной библиотекой
image.php, а также с измененными файлами модели tool/image.php и т.д. и т.п. В таком случае будет работать только функционал модуля для webp и lazy load.Если вы хотите использовать все возможности модуля Компрессор по-максимуму (включая водяной знак), то должны использоваться (быть включены) как минимум два ocmod-файла модуля (они находятся в папке
system):image_by_sitecreator.ocmod.xmlsitecreator.webp_output.ocmod.xml
ocmod
image_by_sitecreator.ocmod.xml модифицирует два файла:system/library/image.phpcatalog/model/tool/image.php
Но если вы непременно желаете использовать сторонний софт, который вмешивается в обработку графики и, соответственно, модифицирует указанные выше файлы, то вам нужно не использовать ocmod модуля Компрессор:
image_by_sitecreator.ocmod.xml . Не загружайте его в таком случае и не устанавливайте. Вам тогда надо будет из дистрибутива модуля установить не все файлы. Не устанавливайте ocmod-файлы модуля Компрессор кроме одного:sitecreator.webp_output.ocmod.xmlЭтот ocmod позволит создавать и выводить webp и использовать Lazy Load. Остальные возможности модуля Компрессор будут недоступны.
Библиотека модуля
webpimage.php может работать совершенно самостоятельно при этом.Если вы используете opencart 1.5, то вышесказанное насчет ocmod-файлов модуля нужно отнести к vqmod (xml) файлам модуля, т.е. принцип одинаковый.
ВАЖНО IMPORTANT
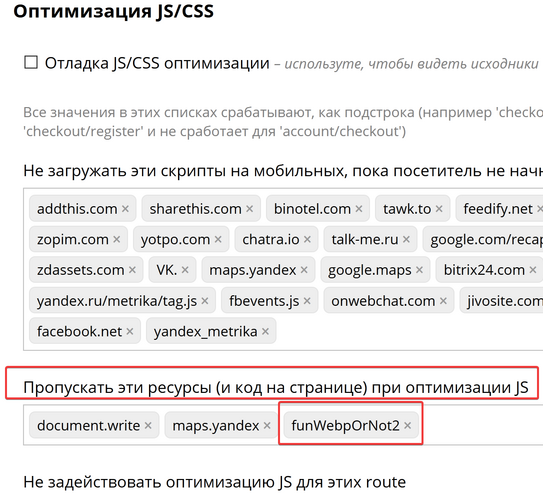
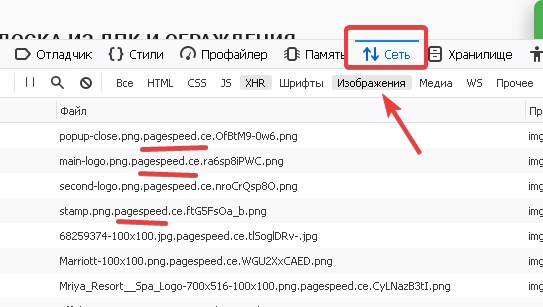
Отключите на сервере оптимизацию изображений через серверный pagespeed. Данная оптимизация может не позволить (но не обязательно) использовать в модуле WEBP, а также может привести к потере качества изображений, а также к банальным тормозам вместо ожидаемого ускорения. И поаккуратнее с другими оптимизациями от серверного pagespeed. Многие из них имеют знак "осторожно", т.е. могут вызывать баги и прочие странности, особенно это касается оптимизации JavaScript. Не нужно включать все галочки бездумно! Часто от подобных оптимизаций больше вреда чем пользы.
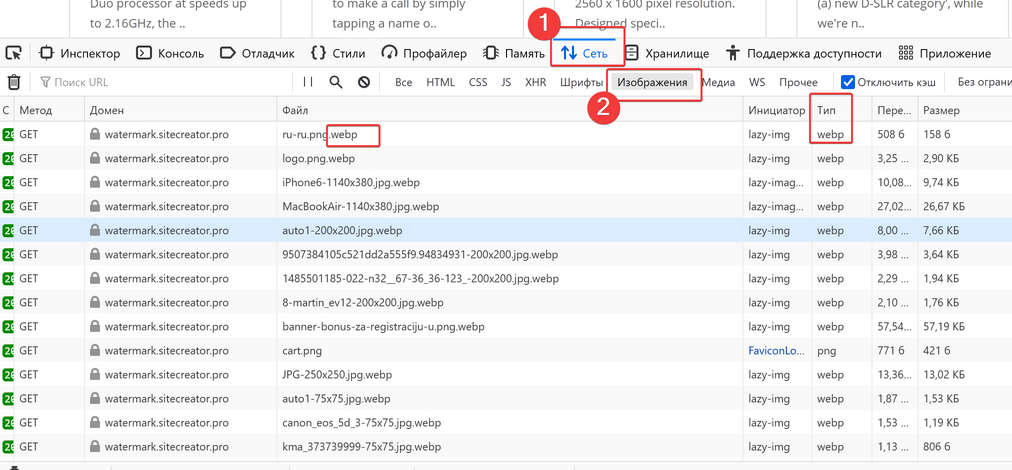
Явный пример на скриншоте ниже, что на сервере используется расширение pagespeed для веб-сервера. Смотреть надо в инструментах браузера (ctrl+shift+I): вкладка "Сеть" --> "Изображениия". К именам файлов изображений дописывается соответствующая часть pagespeed.
Чем плохо такое использование? Например, тем, что используется в pagespeed далеко неоптимальный параметр качества 75 по-умолчанию, что нередко привыодит к потере четкости и замыливанию изображения. Кроме того от двойного преобразования (что само по-себе бессмысленно) увеличивается время загрузки страницы.

ВАЖНО IMPORTANT
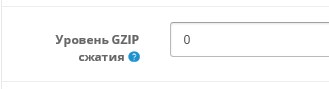
Уровень GZIP сжатия в настройках движка Opencart должен быть только НОЛЬ! Это касается также ускорителей, в них тоже для HTML должен быть отключен GZIP. Просьба не путать с сжатием GZIP, которое выполняет сервер и включенным у хостера. Также крайне рекомендуется отключить в ускорителе минификацию HTML, ибо при наличии GZIP для HTML в минификации мало толка, но она может помешать правильной встройке webp в HTML.
Иначе не будет работать WEBP и на сайте возможны другие проблемы, не связанные с модулем Компрессор. Никакого смысла в этой настройке нет, т.к. абсолютно любой хостинг уже использует GZIP сжатие по умолчанию, от этой настройки только вред. Исключение могут составить лишь ненастроенные VDS, но это не повод не включить GZIP в настройках сервера как положено. GZIP - это задача только и всегда сервера! Не надо пытаться сжать уже сжатое! Кроме ошибок и бессмысленной потери ресурсов это ничего не вызовет.
Настройку искать здесь:
Система --> Настройки --> Редактировать --> Сервер.
Пример правильной настройки opencart:

Речь идет исключительно о настройке сжатия средствами движка и/или его модулей. Отключать сжатие на сервере не надо!
ВАЖНО IMPORTANT
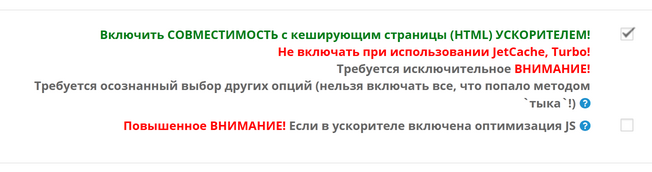
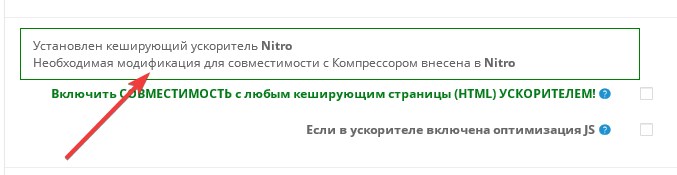
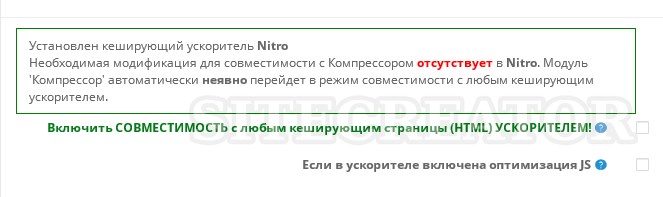
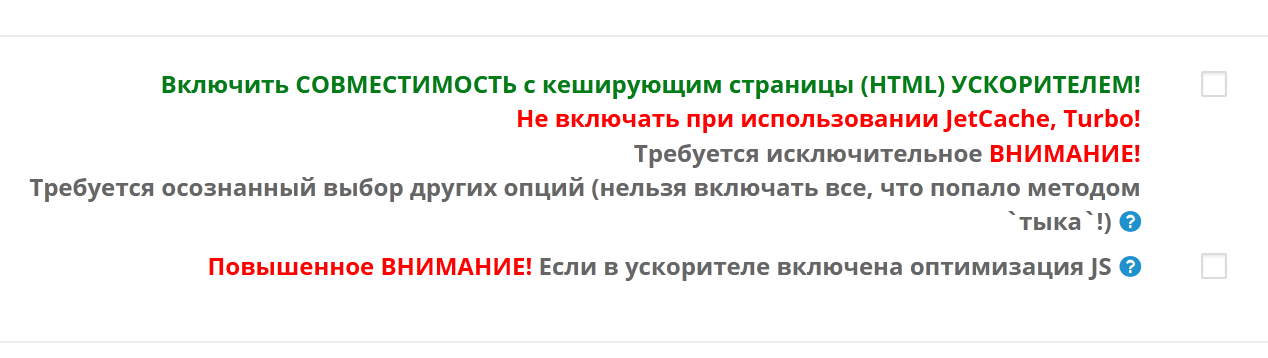
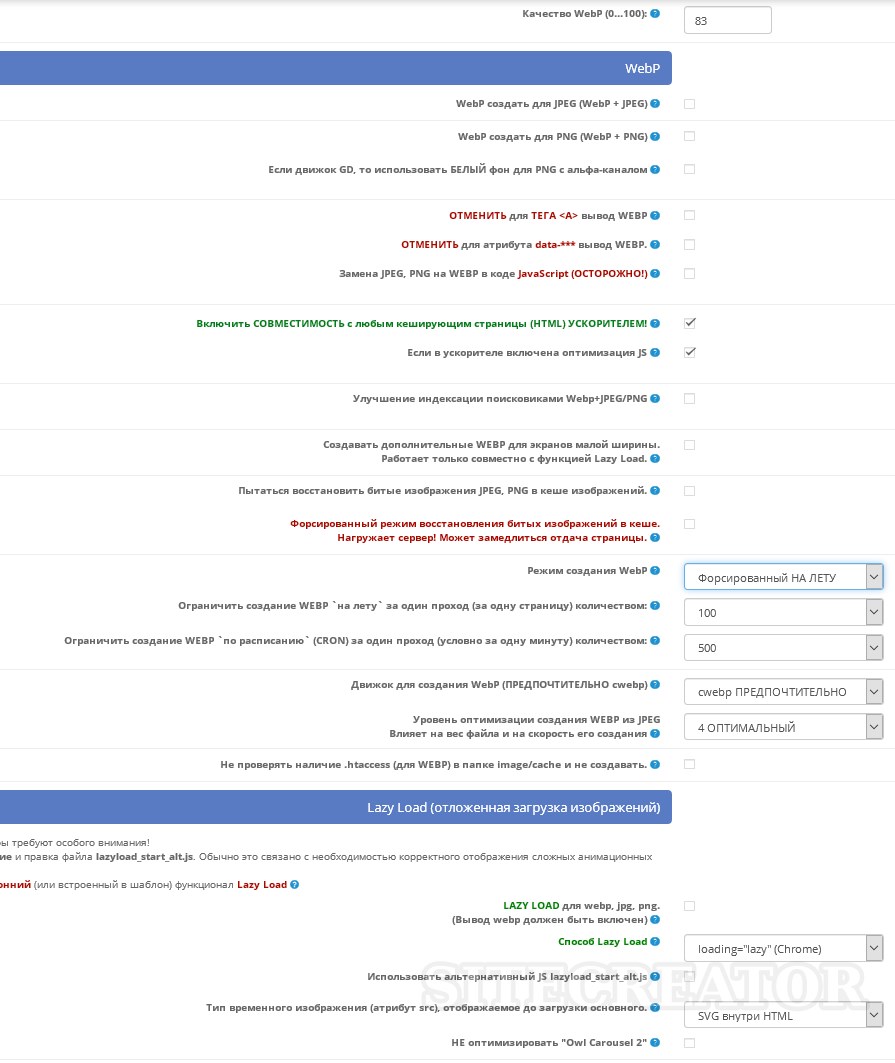
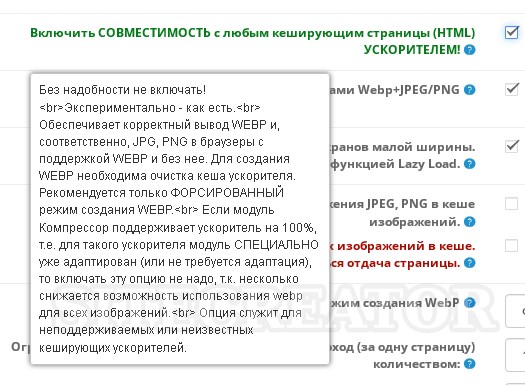
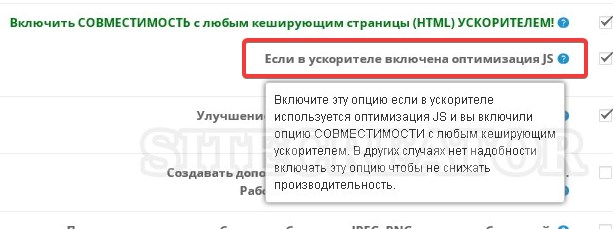
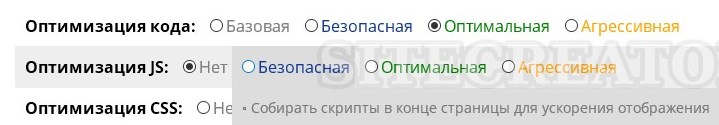
Если у вас установлен ускоритель, то отключите в нем (если есть) любые оптимизации изображений. Также если вы собираетесь использовать кеширующий ускоритель совместно с модулем Компрессор с включенной опцией "Включить СОВМЕСТИМОСТЬ с любым кеширующим страницы (HTML) УСКОРИТЕЛЕМ! ", то рекомендуется не использовать в ускорителе опцию "оптимизировать JS". Если же у вас в ускорителе включена оптимизация JS, то в модуле Компрессор также включите соответствующую опцию.


Многие кеширующие ускорители (Nitropack; Jetcache; Turbo для движка 2.3-й версии) не требуют обязательного включения этой опции, т.к. для
Nitropack, Turbo (для движка 2.3-й версии) сделана специально адаптация (в инструкции есть пояснения как использовать), а для других (Jetcache, например) адаптация вовсе не требуется. Где нужна опция "Включить СОВМЕСТИМОСТЬ с ... УСКОРИТЕЛЕМ!"? Например, в случае совместного использования с ускорителем "Лайтинг" для обеспечения вывода webp, а если вы собираетесь использовать только сжатие mozjpeg, optipng (без webp) для jpeg, png соответственно, то опцию "Включить СОВМЕСТИМОСТЬ с ... УСКОРИТЕЛЕМ!" включать нет нужды, т.е. можно, но нет смысла.

ВАЖНО IMPORTANT
Если вы желаете использовать функционал модуля для наложения водяного знака, то сторонние модули водяного знака во избежании конфликта должны быть грамотно удалены (рекомендуется) или грамотно отключены (отключение не всегда означает отсутствие влияния)
Вложения
-
313 байт Просмотры: 823
Последнее редактирование: